3.1 【界面改造 01】打造颜值超高的界面¶

1. 你的IDE¶
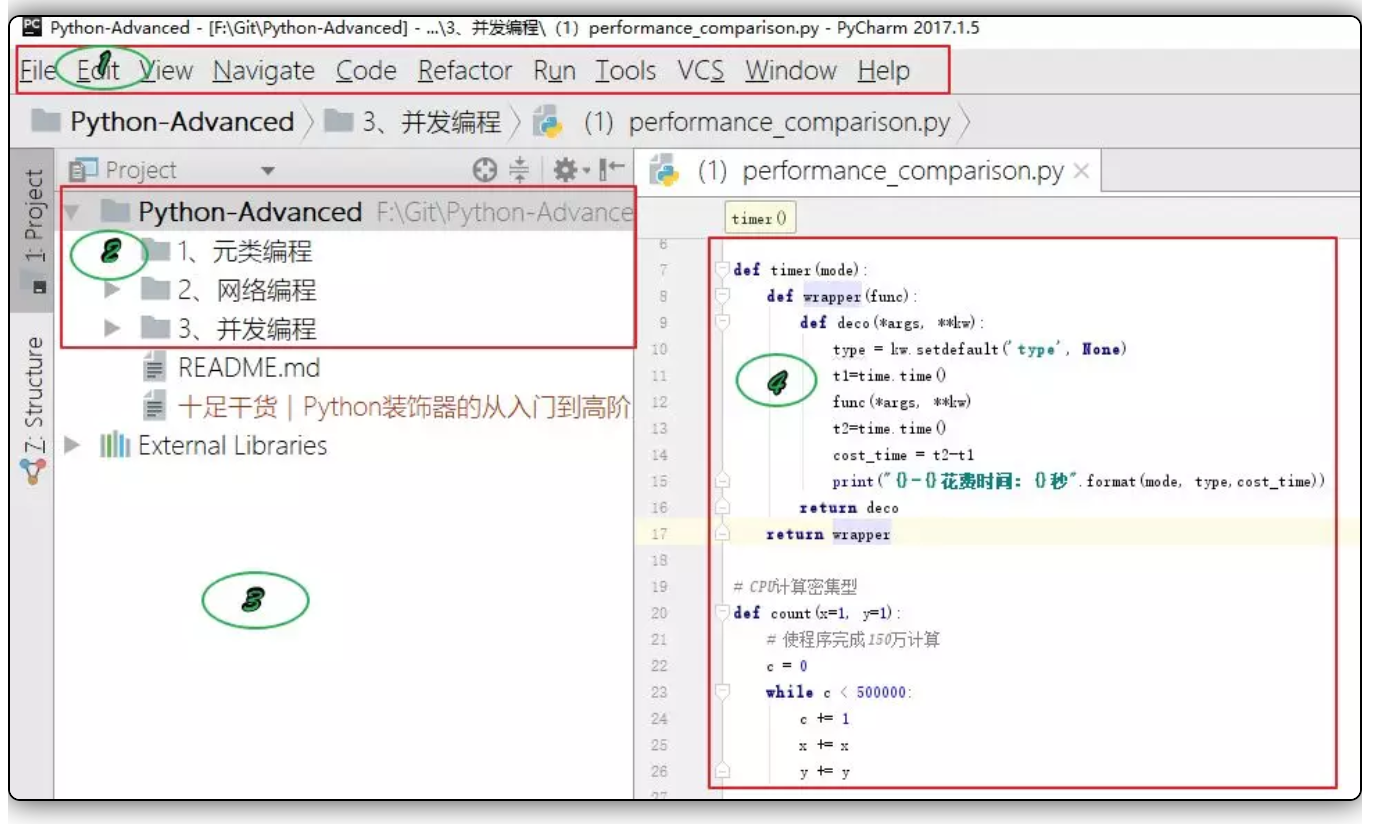
当你从官网上下载下来一个 PyCharm 后,若你不对其进行一些个性化设置,相信你一定无法容忍默认的丑陋界面,就像下面这样子。

上面这个界面,有很多可以吐槽的地方,我全部标了出来:
菜单栏的英文太丑,字体太奇怪。和标题栏字体的大小这极不协调。
中文字体太丑,字体和右边代码对比,真的没法看。
背景全白,伤眼我就不说了,一点极客的感觉都没有。
代码字体太丑,太小,代码高亮体验太差。
一个美观的 IDE 界面,能提高写代码的愉悦性,下面我会针对上面提出的问题,介绍下我是如何打造出一个适合我的、高颜值的 IDE 界面。
2. 如何打造¶
先来解决第一、二、三的问题。
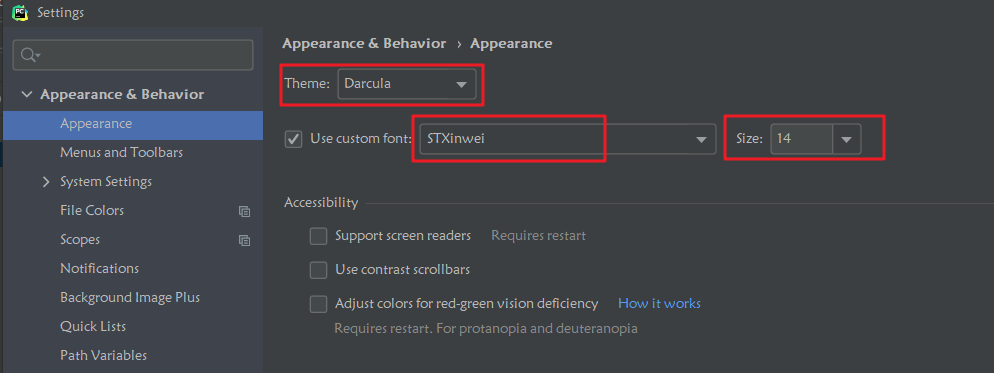
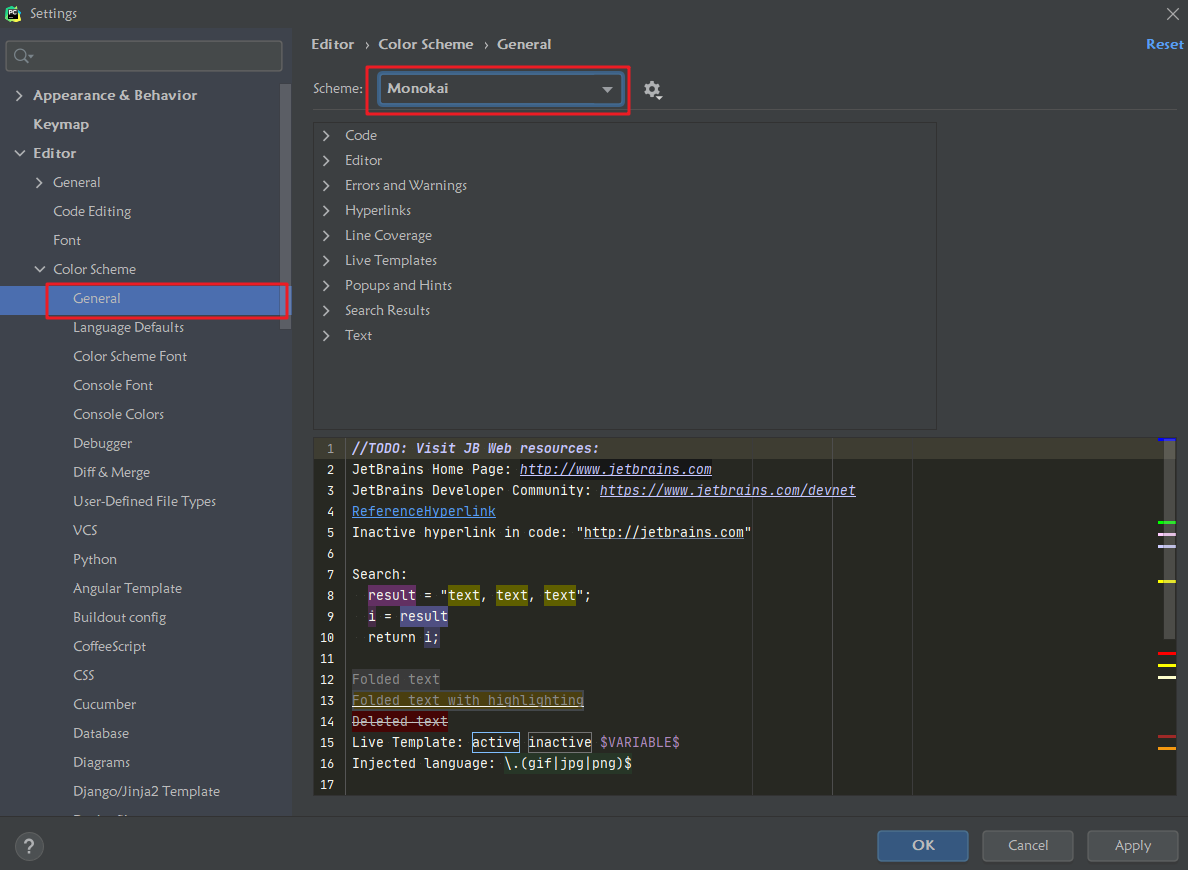
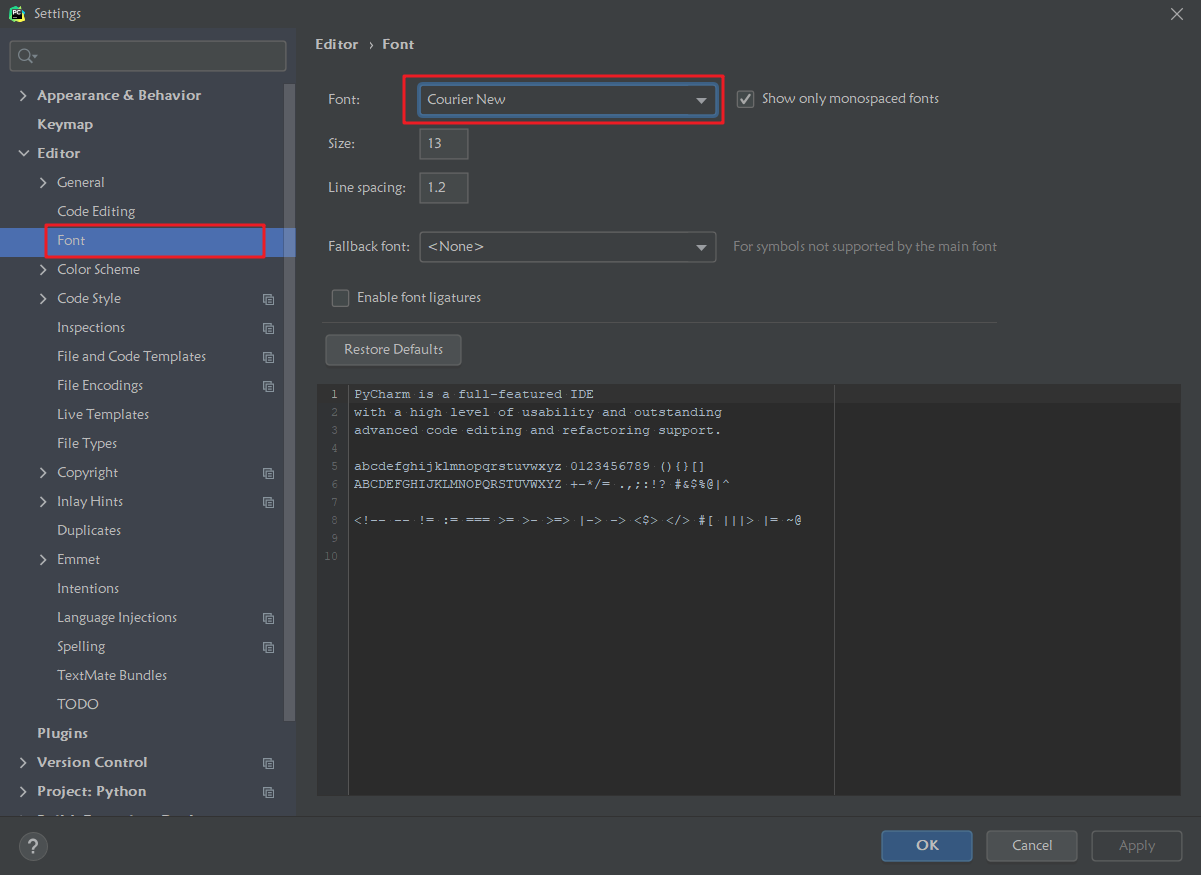
点击 File - Setting 进入如下界面,按图中设置对应参数。

设置完成,点击 Apply 或者 OK,看下效果图,是不是舒服多了。

再来解决第四个问题。
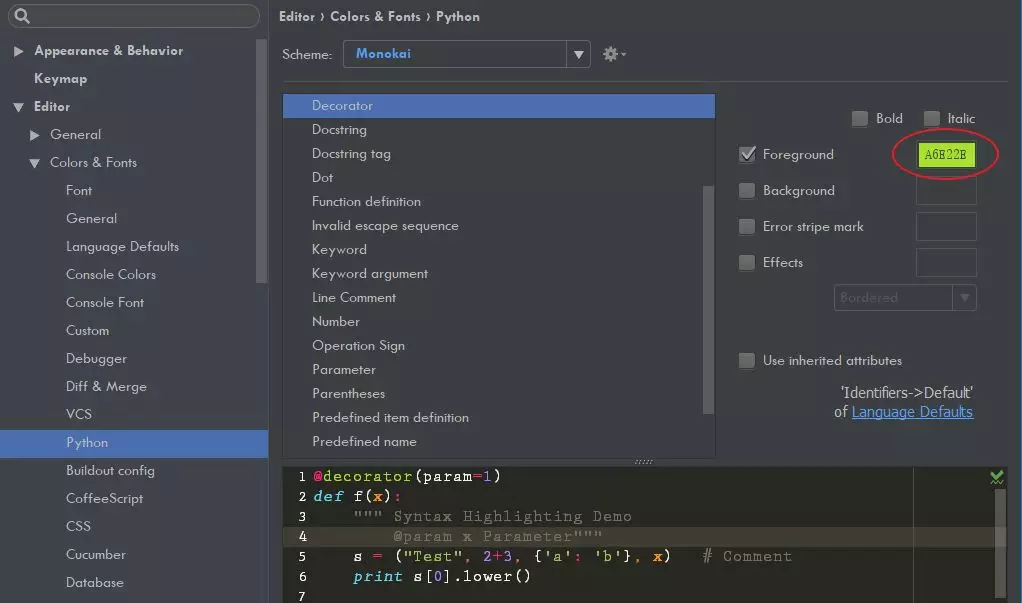
点击 File - Setting 进入如下界面,按图中设置对应参数。


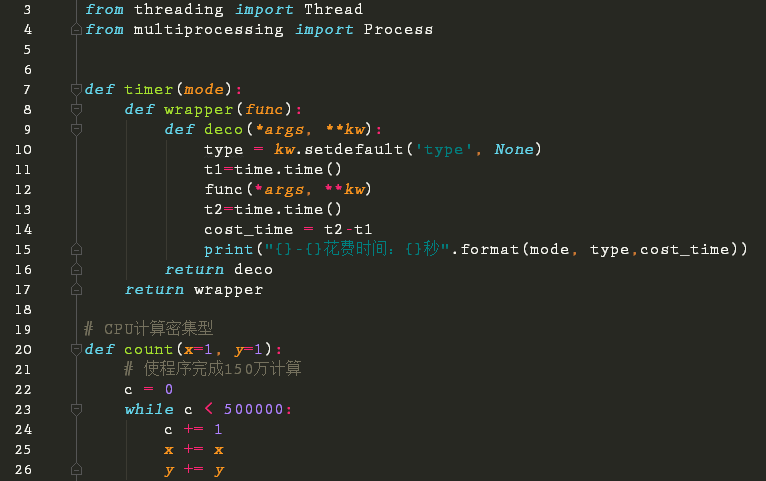
设置完这个后,你的代码就会有一种黑客即视感。

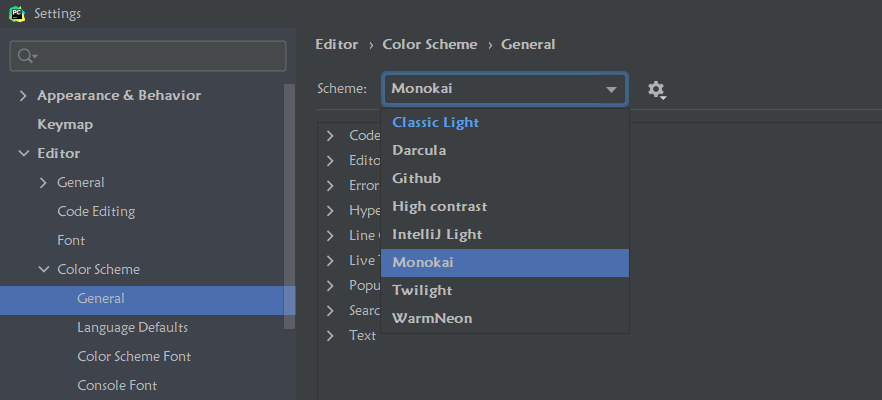
当然,你如果对这个高亮的颜色不是很满意,你还可以进行定制。修改完后,下面会有预览窗口。非常方便。

3. 主题下载¶
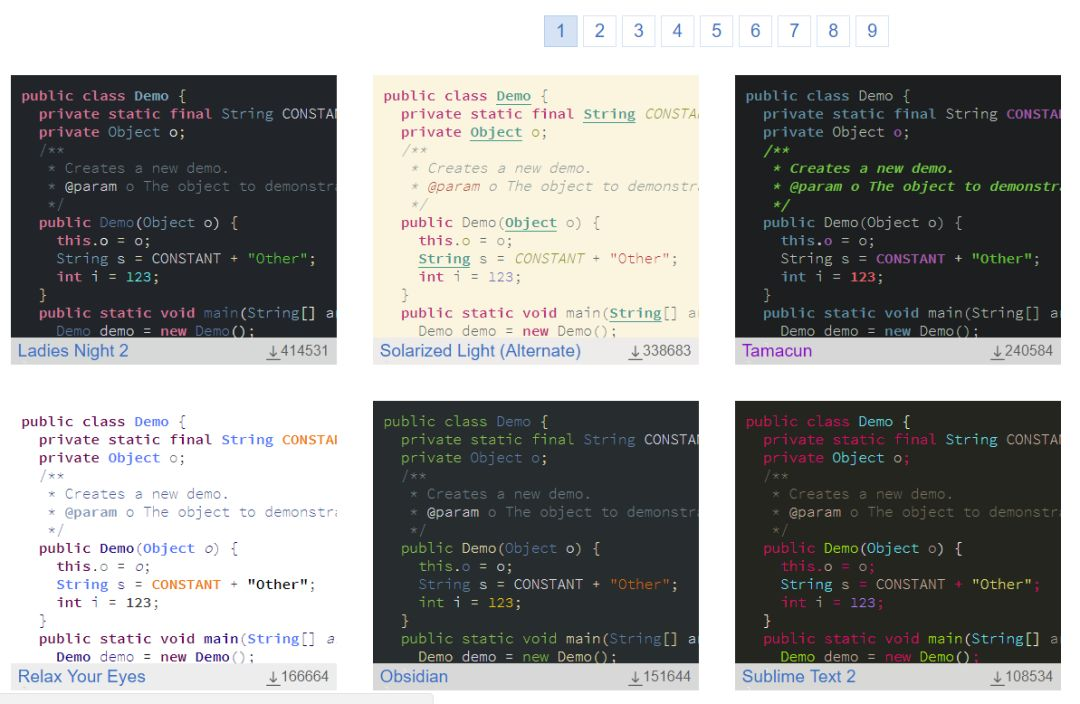
Pycharm 给我们提供的主题很有限,只有几个。但是提供定制功能,这个可以点赞。但是并不是人人都有那艺术细胞去花费大量精力弄一个非常好看的主题。
在这里,我给你介绍几个非常好用的主题下载网站。 1、http://color-themes.com 2、http://www.themesmap.com
支持 JetBrains全系列主题下载,包括:InteliJ IDEA, PhpStorm, PyCharm, RubyMine, WebStorm and AppCode.

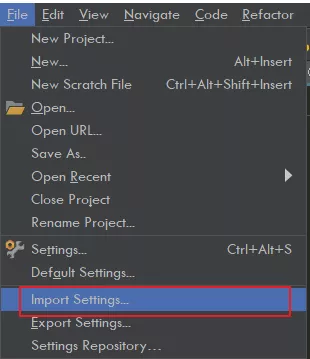
下载下来后,是一个jar包。 你需要通过 File - Import Settings
导入。

最后,在 File - Setting - Editor - Colors & Fonts 里选择导入的主题。